
Das Copyrightzeichen © stellt im Urheberrecht ein Symbol zur Kennzeichnung eines bestehenden Schutzes dar. Ich verwende das Zeichen bei meinen Fotos bereits seit langer Zeit in den IPTC Daten. Nicht beachtet hatte ich, dass dieses Zeichen nicht auf allen Systemen zur Verfügung steht. Meist wird in solchen Anwendungen das Zeichen dann nicht dargestellt oder durch andere Hieroglyphen ersetzt. Dies ist zwar nicht schön, damit kann man aber leben.
Ärgerlich wird es wenn das Copyrightzeichen Fehler in der Programmausführung verursacht. In meiner WordPress Version 5.2.4 war dies der Fall.
Fehlerbeschreibung des Copyrightzeichen in der WordPress Installation

- Beim hochladen von Fotos werden allen Foto Varianten (Thumb-Größen) erzeugt. Dies konnte ich per FTP prüfen.
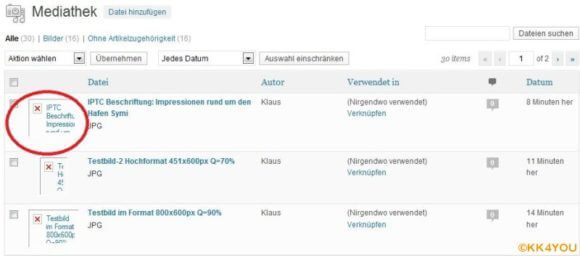
- In der Mediathek wird das kleine Vorschaubild nicht dargestellt. Richtig müsste es lauten, es wird ein Bild mit 1px Größe angezeigt. Alle anderen Informationen funktionieren.
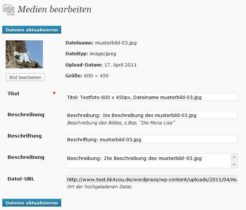
- Das Foto kann über die Menüpunkte Bearbeiten und Anschauen dargestellt und bearbeitet werden und man erhält den Eindruck, dass alles korrekt funktioniert.
- Spätesten wenn man das Bild in einen Bericht einfügen will stellt sich heraus, dass etwas faul ist. Die Option der Bildgrößenauswahl wird nicht angezeigt. Falls man dies übergeht und das Bild in den Bericht einfügt kommt dann die Ernüchterung. Es wird nur ein Bild mit 1 px Größe aktiviert.
- Wird das Bild, ohne das Copyrightzeichen, in den IPTC Daten hochgeladen funktioniert es bestens.
Um es kurz zu fassen, es hat mich einiges an Zeit gekostet den Fehler zu lokalisieren. Ärgerlich war auch, dass nicht in allen von mir untersuchten Webseiten der Fehler auftrat. Ob es an der WordPress Version lag bezweifle ich da ich unterschiedlicher Versionen untersucht habe. Auch der Einfluss von Plugins kann ausgeschlossen werden da ich zuerst alle Plugins im Rahmen der Fehlersuche deaktiviert hatte.
Um in Zukunft solchen Problemen aus dem Weg zu gehen habe ich davon Gebrauch gemacht das Symbol durch Klammern anzudeuten(C). Laut Wikipedia ist dies eine zulässige Darstellung. Zusätzlich habe ich all meine Fotos per Stapelverarbeitung auf das Zeichen untersucht und ersetzt.
Ich hoffe der Tipp hilft anderen welche in die gleiche Falle tappen. Natürlich brauchen Anwender welche das Copyrightzeichen nicht verwenden sich keine Sorge machen, oder? Auch andere Sonderzeichen sind nach dieser Erfahrung mit Vorsicht zu verwenden. Dies gilt natürlich nicht bei Verwendung des entsprechen Codes im HTML Code.
So erzeugen Sie das Copyright in HTML
HTML ist nicht ganz einfach, wenn es um Sonderzeichen geht. Doch es gibt einen Ausweg: Die so genannten Entities sind zuständig, wenn es um das Anzeigen von Copyright oder anderen Symbolen geht.
In HTML gibt es für das Copyright-Zeichen © ein eigenes Entity. So nennt man spezielle Abkürzungen zum Darstellen von Zeichen, die nicht in allen Zeichensätzen vorhanden sind.
Um in HTML ein Copyright-Zeichen zu erzeugen, geben Sie ein:
©
Alternativ dazu können Sie die Unicode-Nummer des Zeichens verwenden:
©